
▶구조 분해 할당 활용한 간단한 문제가 있어 정리해보고자 합니다.
문제설명
정수 배열 arr와 2차원 정수 배열 queries이 주어집니다. queries의 원소는 각각 하나의 query를 나타내며, [i, j] 꼴입니다.
각 query마다 순서대로 arr [i]의 값과 arr [j]의 값을 서로 바꿉니다.
위 규칙에 따라 queries를 처리한 이후의 arr를 return 하는 solution 함수를 완성해 주세요.
제한사항
- 1 ≤ arr의 길이 ≤ 1,000
- 0 ≤ arr의 원소 ≤ 1,000,000
- 1 ≤ queries의 길이 ≤ 1,000
- 0 ≤ i < j < arr의 길이
입출력 예 & 설명

입출력 예 #1
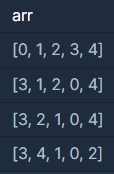
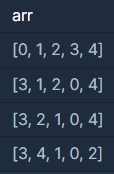
- 각 쿼리에 따라 arr가 다음과 같이 변합니다.

입출력 예 #2
- 따라서 [3, 4, 1, 0, 2]를 return 합니다.
나의 풀이

먼저 arr배열을 전개 연산자를 사용하여 answer 변수에 전개해 주었습니다.
const arr = [1, 2, 3, 4, 5];
let temp = arr[1];
arr[1] = arr[2];
arr[2] = temp;
console.log(arr); // [1, 3, 2, 4, 5]
그리고 위와 같이 a와 b를 바꾸기 위하여 tmp 변수를 선언하여 queries의 요소를 서로 교환해 줍니다.
다른 풀이

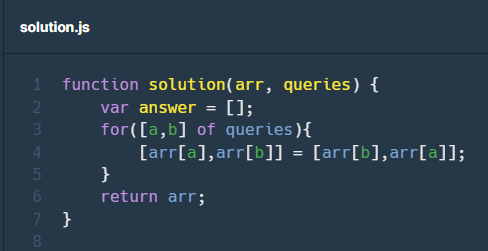
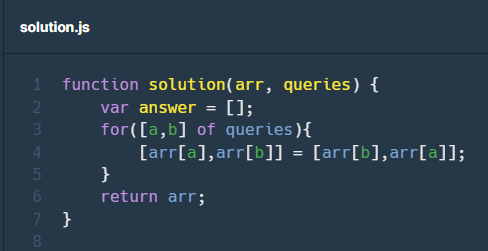
다른 풀이에서는 구조 분해 할당을 사용해 주었습니다.
배열의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 JavaScript 표현식인 구조 분해 할당과
for of문을 사용하여 각 개별 변수를 a와 b를 swap 해줍니다.
[JavaScript] 구조 분해 할당(destructuring assignment)
구조 분해 할당 구조 분해 할당 구문은 배열이나 객체의 속성을 분해하여 그 값을 개별 변수에 담을 수 있게 하는 JavaScript 표현식입니다. 개발을 하다 보면 객체나 배열을 보내야 하는 경우가 빈
pixx.tistory.com
'Coding Test > 프로그래머스' 카테고리의 다른 글
| [프로그래머스] 배열의 길이를 2의 거듭제곱으로 만들기 (JavaScript) (0) | 2024.02.08 |
|---|---|
| [프로그래머스] 문자열이 몇 번 등장하는지 세기 (JavaScript) (1) | 2024.02.07 |
| [프로그래머스] 빈 배열에 추가, 삭제하기 (JavaScript) (1) | 2024.02.03 |
| [프로그래머스] 글자 지우기 (JavaScript) (0) | 2024.01.31 |
| [프로그래머스] 날짜 비교하기 (JavaScript) (1) | 2024.01.29 |

▶구조 분해 할당 활용한 간단한 문제가 있어 정리해보고자 합니다.
문제설명
정수 배열 arr와 2차원 정수 배열 queries이 주어집니다. queries의 원소는 각각 하나의 query를 나타내며, [i, j] 꼴입니다.
각 query마다 순서대로 arr [i]의 값과 arr [j]의 값을 서로 바꿉니다.
위 규칙에 따라 queries를 처리한 이후의 arr를 return 하는 solution 함수를 완성해 주세요.
제한사항
- 1 ≤ arr의 길이 ≤ 1,000
- 0 ≤ arr의 원소 ≤ 1,000,000
- 1 ≤ queries의 길이 ≤ 1,000
- 0 ≤ i < j < arr의 길이
입출력 예 & 설명

입출력 예 #1
- 각 쿼리에 따라 arr가 다음과 같이 변합니다.

입출력 예 #2
- 따라서 [3, 4, 1, 0, 2]를 return 합니다.
나의 풀이

먼저 arr배열을 전개 연산자를 사용하여 answer 변수에 전개해 주었습니다.
const arr = [1, 2, 3, 4, 5];
let temp = arr[1];
arr[1] = arr[2];
arr[2] = temp;
console.log(arr); // [1, 3, 2, 4, 5]
그리고 위와 같이 a와 b를 바꾸기 위하여 tmp 변수를 선언하여 queries의 요소를 서로 교환해 줍니다.
다른 풀이

다른 풀이에서는 구조 분해 할당을 사용해 주었습니다.
배열의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 JavaScript 표현식인 구조 분해 할당과
for of문을 사용하여 각 개별 변수를 a와 b를 swap 해줍니다.
[JavaScript] 구조 분해 할당(destructuring assignment)
구조 분해 할당 구조 분해 할당 구문은 배열이나 객체의 속성을 분해하여 그 값을 개별 변수에 담을 수 있게 하는 JavaScript 표현식입니다. 개발을 하다 보면 객체나 배열을 보내야 하는 경우가 빈
pixx.tistory.com
'Coding Test > 프로그래머스' 카테고리의 다른 글
| [프로그래머스] 배열의 길이를 2의 거듭제곱으로 만들기 (JavaScript) (0) | 2024.02.08 |
|---|---|
| [프로그래머스] 문자열이 몇 번 등장하는지 세기 (JavaScript) (1) | 2024.02.07 |
| [프로그래머스] 빈 배열에 추가, 삭제하기 (JavaScript) (1) | 2024.02.03 |
| [프로그래머스] 글자 지우기 (JavaScript) (0) | 2024.01.31 |
| [프로그래머스] 날짜 비교하기 (JavaScript) (1) | 2024.01.29 |
