
개요
도커 이미지는 컨테이너를 생성하기 위한 읽기 전용 템플릿(readOnly)입니다. 쉽게 말해 컨테이너의 "설계도" 역할을 하는 것입니다.
이 이미지는 생성된 후에는 내용이 변경되지 않는 불변성을 가지고 있으며, 하나의 이미지로 여러 개의 동일한 컨테이너를 생성할 수 있습니다.
이러한 도커 이미지는 레이어(Layer)라는 개념을 통해 관리됩니다. 레이어는 도커 이미지를 구성하는 읽기 전용 파일 시스템으로, 이미지의 효율적인 생성과 관리를 가능하게 합니다.
도커 레이어(Layer)란 ❓
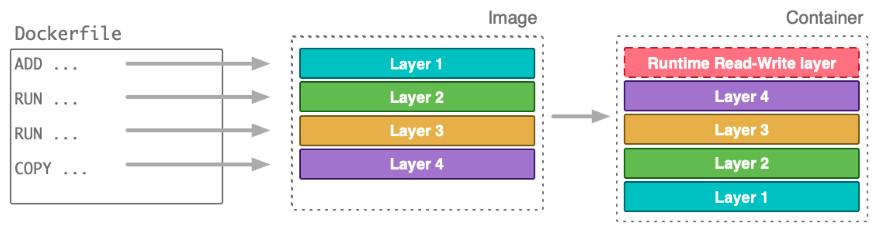
도커 레이어는 도커 이미지를 구성하는 읽기 전용의 파일 시스템입니다.

각 레이어는 이전 레이어 위에 쌓이는 형태로 구성되며, Dockerfile의 각 명령어는 새로운 레이어를 생성합니다.
Dockerfile의 각 명령어는 개별 레이어를 생성하며, 각 레이어는 이전 레이어와의 차이점만을 저장합니다.
도커 레이어(Layer)의 단계별 구성 이해하기

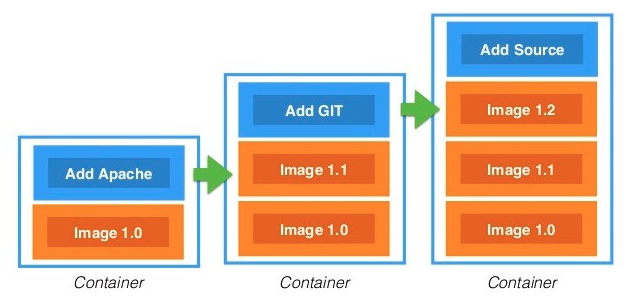
위 이미지는 도커의 레이어 시스템이 어떻게 구축되는지를 단계별로 보여주는 도식입니다. 각 컨테이너가 어떻게 레이어를 쌓아가며 구성되는지 살펴보겠습니다.
첫 번째 컨테이너 - 기본 설정
- 베이스가 되는 Image 1.0 위에 Add Apache 레이어가 추가되어 Image 1.1이 생성 됩니다.
- 이는 기본 이미지에 Apache 웹 서버를 설치하는 과정을 보여줍니다.
두 번째 컨테이너 - Git 추가
- 이전 단계의 Image 1.1을 기반으로 합니다.
- GIT이라는 새로운 레이어가 추가되어 Image 1.2이 생성됩니다.
- 이는 Git 버전 관리 시스템이 추가된 것을 의미합니다.
세 번째 컨테이너 - 소스 코드 추가
- 이전 단계들의 이미지들을 기반으로 합니다.
- Add Source 레이어가 최상단에 추가되어 Image 1.3가 생성됩니다.
- 애플리케이션의 소스 코드가 추가된 최종 상태를 나타냅니다.
정리하자면,
- Image 1.0 (기본 이미지)
- Add Apache = Image 1.1
- Image 1.1 (Apache 설치된 이미지)
- Add GIT = Image 1.2
- Image 1.2 (Git이 추가된 이미지)
- Add Source = Image 1.3
주목할 점
- 각 단계는 이전 단계의 이미지를 재사용합니다.
- 새로운 레이어는 이전 레이어들 위에 쌓이는 형태로 구성됩니다.
- 하위 레이어들은
변경되지 않고 그대로 유지됩니다 (불변성). - 각 변경사항은 새로운 레이어로 추가되어 관리됩니다.
도커 레이어(Layer)의 특징
1. 중분적 변경
- 각 레이어는 이전 레이어로부터의 변경사항만 포함
2. 캐시 활용
- 동일한 레이어는 재사용되어 빌드 시간 단축
3. 공간 효율성
- 여러 이미지가 레이어를 공유하여 저장 공간 절약
4. 불변성
- 한번 생성된 레이어는
변경되지 않음
'DevOps > Docker' 카테고리의 다른 글
| [Docker] Docker cp로 컨테이너 ↔ 로컬 간 파일 복사하기 (0) | 2024.12.29 |
|---|---|
| [Docker] Docker 컨테이너의 실행 모드: Attach vs Detach (0) | 2024.12.26 |
| [Docker] EXPOSE 명령어와 docker run -p 옵션의 차이점 알아보기 (0) | 2024.12.01 |
| [Docker] Docker Compose로 멀티 컨테이너 애플리케이션 쉽게 관리하기 (1) | 2024.08.12 |
| [Docker] Docker 주요 명령어 알아보기 🐳 (0) | 2024.08.12 |

개요
도커 이미지는 컨테이너를 생성하기 위한 읽기 전용 템플릿(readOnly)입니다. 쉽게 말해 컨테이너의 "설계도" 역할을 하는 것입니다.
이 이미지는 생성된 후에는 내용이 변경되지 않는 불변성을 가지고 있으며, 하나의 이미지로 여러 개의 동일한 컨테이너를 생성할 수 있습니다.
이러한 도커 이미지는 레이어(Layer)라는 개념을 통해 관리됩니다. 레이어는 도커 이미지를 구성하는 읽기 전용 파일 시스템으로, 이미지의 효율적인 생성과 관리를 가능하게 합니다.
도커 레이어(Layer)란 ❓
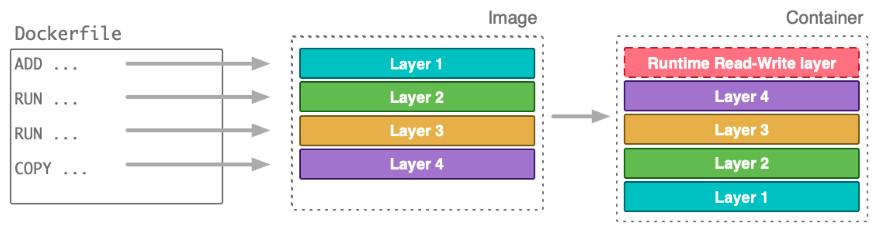
도커 레이어는 도커 이미지를 구성하는 읽기 전용의 파일 시스템입니다.

각 레이어는 이전 레이어 위에 쌓이는 형태로 구성되며, Dockerfile의 각 명령어는 새로운 레이어를 생성합니다.
Dockerfile의 각 명령어는 개별 레이어를 생성하며, 각 레이어는 이전 레이어와의 차이점만을 저장합니다.
도커 레이어(Layer)의 단계별 구성 이해하기

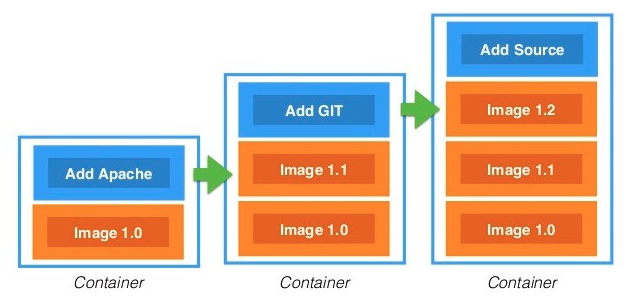
위 이미지는 도커의 레이어 시스템이 어떻게 구축되는지를 단계별로 보여주는 도식입니다. 각 컨테이너가 어떻게 레이어를 쌓아가며 구성되는지 살펴보겠습니다.
첫 번째 컨테이너 - 기본 설정
- 베이스가 되는 Image 1.0 위에 Add Apache 레이어가 추가되어 Image 1.1이 생성 됩니다.
- 이는 기본 이미지에 Apache 웹 서버를 설치하는 과정을 보여줍니다.
두 번째 컨테이너 - Git 추가
- 이전 단계의 Image 1.1을 기반으로 합니다.
- GIT이라는 새로운 레이어가 추가되어 Image 1.2이 생성됩니다.
- 이는 Git 버전 관리 시스템이 추가된 것을 의미합니다.
세 번째 컨테이너 - 소스 코드 추가
- 이전 단계들의 이미지들을 기반으로 합니다.
- Add Source 레이어가 최상단에 추가되어 Image 1.3가 생성됩니다.
- 애플리케이션의 소스 코드가 추가된 최종 상태를 나타냅니다.
정리하자면,
- Image 1.0 (기본 이미지)
- Add Apache = Image 1.1
- Image 1.1 (Apache 설치된 이미지)
- Add GIT = Image 1.2
- Image 1.2 (Git이 추가된 이미지)
- Add Source = Image 1.3
주목할 점
- 각 단계는 이전 단계의 이미지를 재사용합니다.
- 새로운 레이어는 이전 레이어들 위에 쌓이는 형태로 구성됩니다.
- 하위 레이어들은
변경되지 않고 그대로 유지됩니다 (불변성). - 각 변경사항은 새로운 레이어로 추가되어 관리됩니다.
도커 레이어(Layer)의 특징
1. 중분적 변경
- 각 레이어는 이전 레이어로부터의 변경사항만 포함
2. 캐시 활용
- 동일한 레이어는 재사용되어 빌드 시간 단축
3. 공간 효율성
- 여러 이미지가 레이어를 공유하여 저장 공간 절약
4. 불변성
- 한번 생성된 레이어는
변경되지 않음
'DevOps > Docker' 카테고리의 다른 글
| [Docker] Docker cp로 컨테이너 ↔ 로컬 간 파일 복사하기 (0) | 2024.12.29 |
|---|---|
| [Docker] Docker 컨테이너의 실행 모드: Attach vs Detach (0) | 2024.12.26 |
| [Docker] EXPOSE 명령어와 docker run -p 옵션의 차이점 알아보기 (0) | 2024.12.01 |
| [Docker] Docker Compose로 멀티 컨테이너 애플리케이션 쉽게 관리하기 (1) | 2024.08.12 |
| [Docker] Docker 주요 명령어 알아보기 🐳 (0) | 2024.08.12 |
